谷歌浏览器如何模拟手机
2025-03-06 14:30:37来源:sxtmmc编辑:佚名
在当今数字化时代,移动设备成为了人们日常生活中不可或缺的一部分。无论是购物、学习还是娱乐,我们越来越多地通过智能手机和平板电脑来完成这些活动。因此,对于开发者和设计师来说,确保网页或应用在移动设备上能够良好运行变得至关重要。谷歌浏览器提供了一种强大的工具,帮助用户模拟移动设备环境,以测试和优化其内容。本文将详细介绍如何使用谷歌浏览器中的这一功能。
准备工作
首先,你需要确保你的计算机上已经安装了最新版本的谷歌浏览器。打开浏览器后,确保你处于最新的更新状态,以便能够访问所有可用的功能。此外,为了更好地进行模拟,建议你准备好一些目标移动设备的参数,如屏幕尺寸、分辨率等。
启动模拟器
1. 打开谷歌浏览器。
2. 在浏览器顶部菜单栏,点击“更多”按钮(通常是一个带有三个垂直点的图标)。
3. 从下拉菜单中选择“更多工具”,然后点击“开发者工具”(快捷键:ctrl+shift+i 或 cmd+option+i)。
4. 在开发者工具界面中,找到位于顶部的设备切换器图标(通常显示为一个手机和平板电脑的图案)。

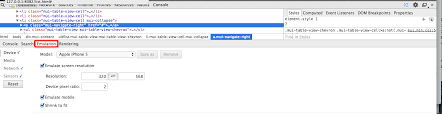
5. 点击该图标,此时开发者工具会自动调整布局,模拟移动设备的视图。
选择模拟设备
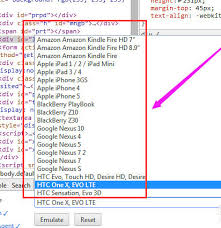
- 在设备切换器旁边,你会看到一个下拉列表,其中列出了多种预设的移动设备选项。
- 从列表中选择你想要模拟的设备类型,如iphone x、galaxy s10等。
- 选择后,开发者工具会自动调整模拟器的屏幕大小和分辨率,以匹配所选设备的规格。
自定义模拟参数
- 如果预设的设备无法满足需求,你可以手动调整模拟器的参数。
- 在设备切换器下方,有一个“响应式设计模式”的选项,允许你手动设置屏幕宽度、高度和缩放比例。
- 通过拖动模拟窗口的边缘,也可以直观地调整屏幕尺寸。
测试与调试
- 一旦成功设置了模拟环境,你就可以开始浏览网站或应用,并观察其在移动设备上的表现。

- 利用开发者工具提供的各种功能,如css检查器、javascript控制台等,可以帮助你深入分析并解决问题。
- 对于复杂的布局问题,可能需要反复调整模拟参数,直到达到满意的效果。

结论
通过利用谷歌浏览器中的移动设备模拟器,你可以有效地模拟不同的移动设备环境,从而确保你的网页或应用在各种设备上都能有良好的用户体验。这不仅有助于提高产品的兼容性和可用性,还能让你在开发过程中发现并解决潜在的问题。希望本文能帮助你更好地掌握这一强大的工具,提升你的开发效率。









